技術メモ
日々の業務や学習で学んだ知識や技術をぱらぱらとメモ程度に、備忘録として。
随時追加していくぞー。
フロントエンド
スクロール制御
cssのoverflowで制御
webサーバー
DocumentRoot
httpd.confやVirtualHostに記述可能。
Webサーバソフトウェアなどの設定項目の一つで、サーバコンピュータ内のストレージ(外部記憶装置)上に設けられたファイルシステムの中で、外部からアクセスを受け付ける起点となるディレクトリを指定する。
外部からそのサーバにアクセスすると、ドキュメントルートに指定したディレクトリがあたかもルートディレクトリ(最上位ディレクトリ)であるかのように見え、中に格納されたファイルやサブディレクトリにアクセスすることができる。
システムによっては、そのコンピュータ内部のストレージにあるディレクトリだけでなく、ネットワーク越しに外部のコンピュータのディレクトリを設定できる場合もある。
Cloud9、MySQLを用いてRailsアプリの開発環境を構築
Cloud9でMySQLを用いたRailsアプリの開発環境構築の手順
何回も色んなエラーが出て、なかなか構築できなかったから、
備忘録として。(2021年11月30日時点)
*一応この手順で構築できたけど、詳しい人で手順に違和感を感じた人居たら、教えて頂きたい、、、
cloud9開発環境構築手順書(MySQL)
Rails ライブラリインストール
bundler ver.2 を使用しているため
$ gem install bundler:2.1.4 #gem(ライブラリ)管理
$ sudo yum install mysql-devel #mysqlを使う為のパッケージインストール
$ rails new アプリ名 -d mysql
$ cd アプリ名
$ bundle install #Gemfile.lockにないgemをGemfileから見つけた場合、そのgemをインストールする。
MySQL をアンインストール(うまく立ち上がらないため)
$ sudo yum remove mysql
$ sudo yum remove mysql-server
$ sudo yum remove mysql-libs
MySQL(MariaDB) インストールおよび起動
$ sudo yum --enablerepo=remi,epel,rpmforge install mysql-server #remiリポジトリから最新のmysqlサーバーをインストール
$ sudo service mariadb status
$ sudo service mariadb start
MySQL(MariaDB) 接続確認
$ mysql -u root -p
USE コマンドで使いたいDBを指定。
-> exit
DB、テーブル作成、データ入力
$ rails db:create
$ rails db:migrate
$ rails db:seed #初期データ
$rails s
まとめ
色んなエラー潰して、現状エラー出ずにできてるし大丈夫なのかな?
Cloud9とGithubをSSHで接続してpushするまで

メモ程度なので雑なまとめ方ですが、Cloud9とGithubをSSHで接続してpushするまでをまとめました。
- Cloud9にGithubの認証情報を登録
- ローカルリポジトリの作成
- コミット対象を登録
- コミットログ確認
- 【GitHub】リポジトリを作成
- 【Cloud9】リモートリポジトリを登録
- 公開鍵の作成
- SSH実行
- 【Cloud9】ソースコードをプッシュ
Cloud9にGithubの認証情報を登録
$ git config --global user.name ユーザー名
$ git config --global user.email メールアドレス
ローカルリポジトリの作成
$ cd プロジェクトディレクトリへ移動
$ git init
Initialized empty Git repository in /home/ec2-user/environment/プロジェクトディレクトリ/.git/ 直下に.gitディレクトリを作成```
コミット対象を登録
$git status コマンドでリポジトリの状態を確認
$ git add <ファイル名>
$ git add <ディレクトリ名>
$ git add . 更新があったファイルやディレクトリを一括してステージングエリアへ追加
$ git commit -m "コミットメッセージ"
コミットログ確認
$ git log
【GitHub】リポジトリを作成
GitHubでソースコードの保管場所(リポジトリ)を用意するために+ > New repositoryを選択。
Create a new repositoryページでRepository name(リポジトリ名)を入力してCreate repository(リポジトリを作成)ボタンをクリックするとGitHub上にソースコードの保管場所(リポジトリ)が作成される。
リポジトリ作成直後はページ上にソースコードの保存に利用するURLが表示される。(SSHを選択)
このURLを利用してCloud9からGitHubにソースコードをコピーしリモートリポジトリ登録を行う。
【Cloud9】リモートリポジトリを登録
今回はCloud9上のローカルリポジトリをリモートリポジトリ名をoriginという名前で登録する$ git remote add origin コピーしたURL
$ git remote -v 登録したリモートリポジトリの確認
$ git remote rm origin 登録リモートリポジトリ削除
公開鍵の作成
$ ssh-keygen -t rsa -C リモートレポジトリを登録した自分のメールアドレス(・・・@gmail.comなど)
$ cat ~/.ssh/id_rsa.pub ssh-rsaから始まる部分をコピー
github settings>SSH and GPG keys>New SSHkey 貼り付け
SSH実行
$ ssh -T git@github.com
【Cloud9】ソースコードをプッシュ
$ git push origin master
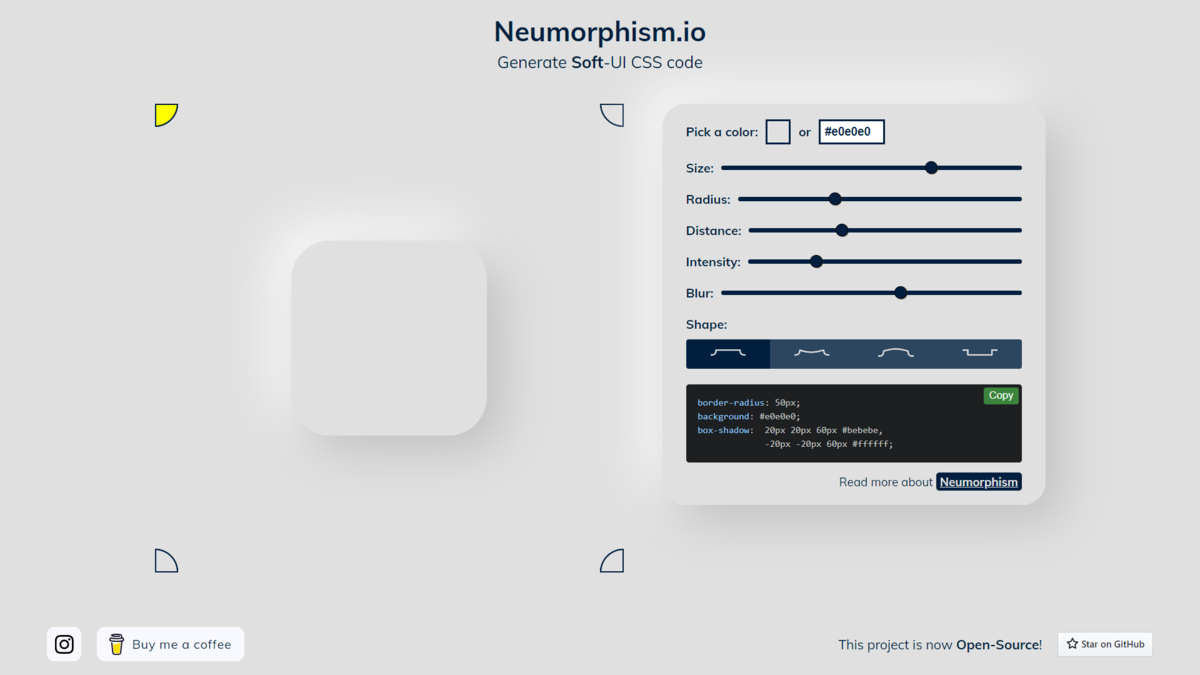
ニューモーフィズムが簡単に作れるツール紹介

ニューモーフィズムが簡単に作れるツールを見つけたので、実装してみました。
ニューモーフィズムとは何か、使い方、実装例を以下で紹介します。
ニューモーフィズムとは

ニューモーフィズム(Neumorphism)とは、ベース(背景)から要素が押し出されていたり、窪んでいたりするようなスタイルのデザイン手法です。
凹凸によって要素を表現しているため、ミニマルデザインとの相性がとても良く、美しく洗練された印象のデザインに仕上げることができます。
使い方
1,以下のサイトにアクセス
2,影や形を調整

3,cssをコピーして実装する
実装例

以下の実装結果は上画像の様になります。
sample.html
sample.css
グラスモーフィズムを実装してみた

今はやりのグラスモーフィズムを実装してみました。
グラスモーフィズムとは何か、実装例を以下で紹介します。
グラスモーフィズムとは

2020年末ごろより人気が高まっているスタイルで、静かな不発トレンドとなったニューモーフィズムのプラスチックな質感に対して、すりガラスを通して覗いたような背景のぼかしが特長です。
背景が透けて見えることで、コンテンツの階層を確立し、インターフェースの奥行き感を演出できます。本物のガラスの用に、どの層がどの層の上にあるのかを簡単に確認することができます。
実装例

以下の実装結果は上の画像の様になります。
sample.html
sample.css